In the ever-evolving world of technology and creativity, the concept of 3D scenes has gained significant momentum. Whether you’re a seasoned professional or a curious novice, 3D scenes offer an exciting avenue for artistic expression and problem-solving. This comprehensive guide will delve deep into the world of 3D scenes, exploring their applications, creation process, and their impact on various industries. Join us on this captivating journey as we uncover the magic of 3D scenes and how they are transforming our digital landscape.
What Are 3D Scenes?
3D scenes, in essence, are three-dimensional representations of environments, objects, or scenarios created using computer 3D software and hardware. These digital environments can simulate reality or be entirely fictional, limited only by the creator’s imagination and the capabilities of the tools they use.
At the core of 3D scenes are three primary components: Geometry, Texture, and Lighting.

The Applications of 3D Scenes
The applications of 3D scenes are diverse and ever-expanding. They have a significant impact on various industries, offering innovative solutions and enhancing creative expression. Here are some key areas where 3D scenes find extensive use:
Entertainment: In the entertainment industry, 3D scenes are the backbone of video games, movies, and virtual reality experiences. These immersive environments create captivating storytelling platforms that engage audiences worldwide.
Architecture and Design: Architects and interior designers use 3D scenes to visualize and present their concepts. These digital representations help clients understand and approve designs before construction begins.
Product Design: Manufacturers and product designers employ 3D scenes to prototype and visualize their products. This saves time and resources in the product development process.
Education: 3D scenes have revolutionized education by making complex subjects more understandable. They enable students to explore historical events, dissect biological structures, or even travel through space in a virtual environment.
Healthcare: Medical professionals use 3D scenes for visualizing complex anatomical structures, planning surgeries, and creating custom implants. This technology has transformed patient care and surgical precision.
Marketing and Advertising: Marketers use 3D scenes to create eye-catching advertisements and promotional materials. These scenes can bring products to life, making them more appealing to consumers.
Simulation and Training: Industries like aviation and the military rely on 3D scenes for realistic training simulations. Pilots, soldiers, and first responders can practice in safe, controlled virtual environments.
Creating 3D Scenes
Creating 3D scenes can be a challenging but rewarding process. It involves several steps, from conceptualization to rendering. Here’s an overview of the essential steps:
Conceptualization: Start by defining the purpose and scope of your 3D scene. Consider the objects, characters, and environment you want to include. Sketch out your ideas on paper or using digital drawing tools.
Modeling: The modeling phase involves creating the 3D objects that populate your scene. You can use specialized software like Blender, Autodesk Maya, or 3ds Max to craft these objects. Artists can use various techniques, including polygon modeling and sculpting.
Texturing: Textures breathe life into 3D models. Artists apply materials, colors, and patterns to surfaces, making objects appear realistic. High-quality textures are crucial for achieving visual appeal.
Lighting: Proper lighting is essential for realism and atmosphere. Experiment with different lighting setups to achieve the desired mood in your scene. This may include adjusting the position, intensity, and color of light sources.
Animation: If your 3D scene includes dynamic elements, such as characters or moving objects, animation is essential. This involves creating a series of frames or keyframes that bring your scene to life.
Rigging: In cases where characters or creatures need to move realistically, rigging is necessary. This involves creating a skeletal structure and attaching it to the 3D model, allowing for smooth animations.
Rendering: Rendering is the process of generating the final image or animation from your 3D scene. It can be a time-consuming process, but it’s crucial for achieving high-quality visuals. Artists can adjust rendering settings to control the level of detail and realism.
Post-Production: After rendering, post-production involves editing the output to enhance the final result. This can include color correction, adding special effects, and compositing.
Creating 3D scenes requires a combination of technical skill and artistic creativity. It’s essential to practice and continually learn to master the various software tools and techniques available.
The Role of 3D Scenes in Industries
The impact of 3D scenes on industries cannot be overstated. They have revolutionized processes, improved communication, and opened new avenues for innovation. Here’s how 3D scenes have transformed various sectors:
Entertainment Industry: In the gaming and film sectors, 3D scenes have ushered in a new era of realism and immersion. Gamers can explore breathtaking virtual worlds, while filmmakers create stunning visual effects and lifelike characters.
Architecture and Design: Architects and interior designers have moved from traditional blueprints to interactive 3D models. Clients can now take virtual tours of their future homes or offices, making design decisions easier.
Product Design: 3D scenes have streamlined product design and development. Engineers and designers can test and iterate on prototypes in a digital space, reducing the time and cost of physical prototyping.

Education: 3D scenes have made learning more engaging and accessible. Students can interact with historical sites, dissect virtual frogs, and explore the cosmos, enhancing their understanding of complex subjects.
Healthcare: In the medical field, 3D scenes are used for surgical planning, patient education, and research. Surgeons can rehearse complex procedures, while patients can see detailed models of their own anatomy.
Marketing and Advertising: 3D scenes have transformed marketing campaigns. Advertisers create stunning visuals, bringing products to life in ways that were previously impossible with traditional photography.
Simulation and Training: Industries like aviation and the military rely on 3D scenes for realistic training simulations. Pilots, soldiers, and first responders can practice in safe, controlled virtual environments.
3D Scenes in the Future
As technology continues to advance, the future of 3D scenes holds exciting possibilities. Here are a few trends and developments to watch for:
Real-Time Rendering: The ability to render 3D scenes in real-time is becoming more accessible. This has implications for gaming, virtual reality, and interactive design, offering smoother and more immersive experiences.
AI and Automation: Artificial intelligence is being integrated into 3D modeling and animation processes, making them more efficient and accessible to a broader range of users.
Augmented Reality (AR) and Virtual Reality (VR): AR and VR technologies are merging with 3D scenes to create even more immersive experiences in fields like education, healthcare, and entertainment.
Cross-Platform Collaboration: Collaboration tools are improving, allowing creators to work on 3D scenes together, regardless of their physical location. This fosters greater teamwork and creativity.
Conclusion
3D scenes are a dynamic and transformative technology with applications that span across various industries. Whether it’s for entertainment, education, design, or healthcare, 3D scenes continue to push the boundaries of what’s possible in the digital realm. As technology evolves and becomes more accessible, we can anticipate even more remarkable developments in the world of 3D scenes.
One of the most exciting prospects on the horizon is the potential for 3D scenes to merge with other emerging technologies, such as artificial intelligence, augmented reality, and virtual reality. These integrations will give rise to entirely new forms of immersive experiences. For instance, imagine being able to explore ancient historical sites in virtual reality, guided by AI that can provide real-time information and context. Or consider a world where architects can design and present their creations using AR, allowing clients to interact with proposed structures as if they were already built.
Cross-platform collaboration is another area that holds great promise. As tools for working on 3D scenes become more sophisticated, creators from around the world can collaborate seamlessly on projects. This level of collaboration will drive innovation and creativity to new heights.
Also, check our post about star, and heart icons.


























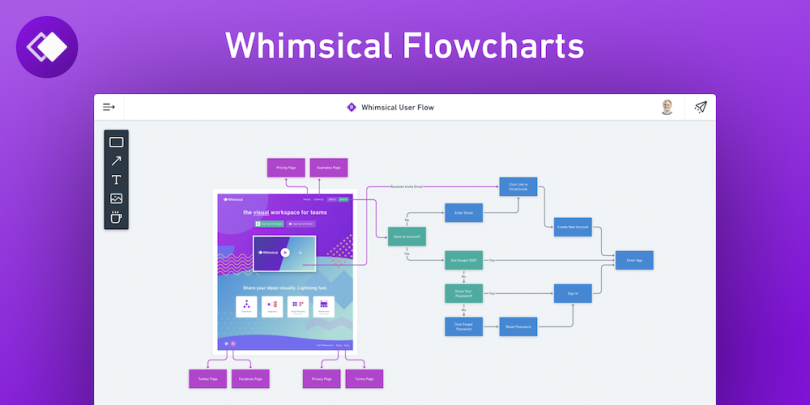
 Data and content are distributed throughout entities. If a user progresses from one point to another on a website or app, they follow a path. In the first step, a designer creates the pathways by which these entities interact, known in UX circles as information architecture. Along with some wireframing platform that is straightforward to use and nicely understated, Whimsical provides a collaborative flowcharting widget, abundant with real-time collaboration and a pleasing visual design. It is free of charge, if you’ve got an active Whimsical membership.
Data and content are distributed throughout entities. If a user progresses from one point to another on a website or app, they follow a path. In the first step, a designer creates the pathways by which these entities interact, known in UX circles as information architecture. Along with some wireframing platform that is straightforward to use and nicely understated, Whimsical provides a collaborative flowcharting widget, abundant with real-time collaboration and a pleasing visual design. It is free of charge, if you’ve got an active Whimsical membership. Categorizing the visual field, Sketch was a kind of UX and UI surface area when it introduced. Photoshop was not extensively regarded as for designing merchandise, but the lack of choices made it designers de facto wireframing and mockup instrument for a long time. Now a favorite in the sector, Sketch liberated the UX area from the constraint and cost of the Creative Suite. Adobe products are very heavy and generally expensive, and I tend to use them in my photography. I d like to use Photoshop for design, though.
Categorizing the visual field, Sketch was a kind of UX and UI surface area when it introduced. Photoshop was not extensively regarded as for designing merchandise, but the lack of choices made it designers de facto wireframing and mockup instrument for a long time. Now a favorite in the sector, Sketch liberated the UX area from the constraint and cost of the Creative Suite. Adobe products are very heavy and generally expensive, and I tend to use them in my photography. I d like to use Photoshop for design, though. A little bit like Facebook’s Tilt 5 or a few years back, Figma is an emergent, buzzed-about, and wide-ranging tool that enables users wireframe, showcase, design, and between the two groups. The platform works on both Windows and Mac and has two aspects that place a major influence of it to stand out from the group. First, it operates on a cloud-based structure. So rather than downloading an
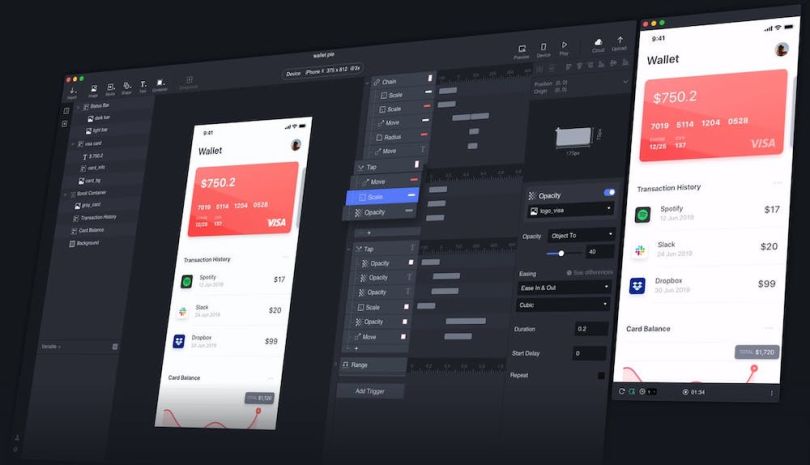
A little bit like Facebook’s Tilt 5 or a few years back, Figma is an emergent, buzzed-about, and wide-ranging tool that enables users wireframe, showcase, design, and between the two groups. The platform works on both Windows and Mac and has two aspects that place a major influence of it to stand out from the group. First, it operates on a cloud-based structure. So rather than downloading an  Typically, a design goes through several iterations, or “frames,” to get to the point where it is professional. Dissimilar to a wireframe, a prototyping model has more lifelike qualities, allowing designers and clients to tailor its functionality and improve its accessibility. Because aforementioned heavyweights Sketch and Figma both allow prototyping, UX designers often use various other resources to add finishing touches such as UX logic and animations, so that test users are presented with something that looks as close to the final product as possible.
Typically, a design goes through several iterations, or “frames,” to get to the point where it is professional. Dissimilar to a wireframe, a prototyping model has more lifelike qualities, allowing designers and clients to tailor its functionality and improve its accessibility. Because aforementioned heavyweights Sketch and Figma both allow prototyping, UX designers often use various other resources to add finishing touches such as UX logic and animations, so that test users are presented with something that looks as close to the final product as possible. The folks operating the r/squeeky_laughter subreddit at Reddit utilize what partners at Google have available to maintain project workflows. We record only where the job is to be done and when it is due, with links down to the Google Translate. But within that broader context, he’s also got a private Trello board, which he shares with one other designer, to track more specific details that are specific to him. The engineering team utilizes Jira, but we try not to overcomplicate it, Scott said. I’m not sure it is the ideal system possible, but it functions. I never have trouble finding things.
The folks operating the r/squeeky_laughter subreddit at Reddit utilize what partners at Google have available to maintain project workflows. We record only where the job is to be done and when it is due, with links down to the Google Translate. But within that broader context, he’s also got a private Trello board, which he shares with one other designer, to track more specific details that are specific to him. The engineering team utilizes Jira, but we try not to overcomplicate it, Scott said. I’m not sure it is the ideal system possible, but it functions. I never have trouble finding things.
