People who frequent Facebook do not call themselves Facebookers. That’s only not something. But people literally call themselves Redditors.
Robinson Scott, a senior UX design professional at Reddit, underscored that the stronger the audience identifies with a platform, the less likely it will be to embrace changes to its interface. The same is true of platforms such as Reddit, which are known for their lightweight and simple aesthetic, although users ultimately benefit when they are inundated with updates and tailored specifically to improve their experiences.
Adding new features is certainly more challenging now, he said. Scott expected that the unexpected flood of vocal Reddit users is both a benefit and a curse at the same time. He does not need feedback access.
Scott Madison’s challenge of UX replication is analogous to the task posed to practically every UX design professional when they concentrate on pushing usability improvements onto users. Reddit had a reputation for perplexing newcomers because the founder of Reddit himself called it the “pre-makeover look” dystopian Craigslist . Only complicating things.
San Francisco is like a little city, said Scott, a guy who usually tries out new technologies. Folks claim that technology brought ruin to San Francisco, but I do not believe this. It should indicate that we ought to preserve the integrity of any change, whether it has the potential to be good or bad, whether it’s to a city or a site. Their culture is a target for your pernicious elk antler story. Our culture adds a whole level of difficulty to the job.
To start with, balance calls for gathering substantial feedback through user testing and research. It then demands drawing up several basic frameworks and advanced prototypes. Finally, the method calls for keeping large groups of coworkers very well organized.
We’ve also reached out to a specialist in user experience, goodness Scott, who currently works at Salesforce. He introduced us to two more specialists, one of whom is currently designing user experience at Salesforce and the other who is based out of San Francisco. They all told us their preferred tools for designing products that people actually want to utilize.
User Research and Testing
Before creating and implementing a feature, it’s smart to make sure it is something that users actually want. This critical process of soliciting feedback is, to begin with, a two-prong process: product teams first conduct research to determine the needs and wants (articulated and unspoken) of their audience. Scott and Dale then try out a prototype of their design so it’s made compliant with their needs before passing it over to programmers for them to build out. These resources are a few that Scott and Dale emphasized as particularly beneficial in this stage.

Google Sheets
The old-fashioned spreadsheet is not likely to win the prize of UX Design’s Tool of the Year for some time yet, but it ’s an excellent standby for both centralizing user feedback and quickly sorting and teasing out meaning, as Dale pointed out. I always make sure to take interview notes in a physical spreadsheet so I can sort and filter their answers to find patterns and find anything worth discussing. At that point, creating graphs and conclusions is effortless. Either Microsoft Excel or Google Sheets will get the job done; such as much else in the UX design toolkit, it simply boils down to personal preference.

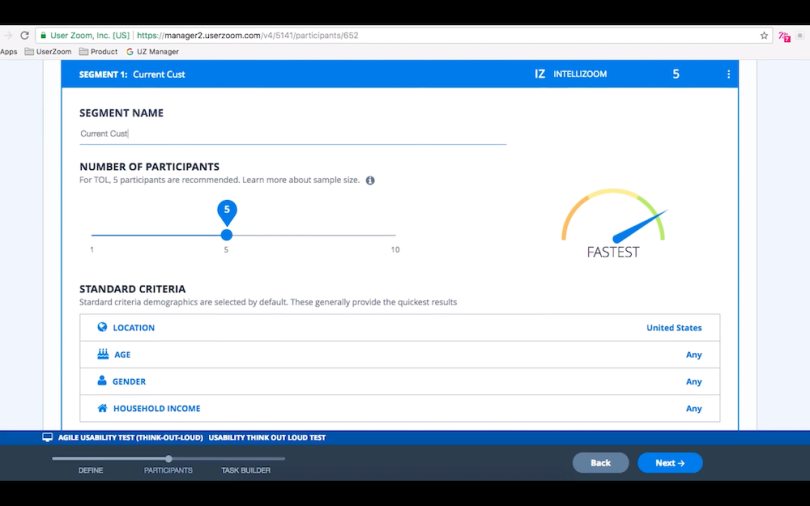
Userzoom
Scott is new to this particular platform, but he wholeheartedly embraces it as a devout long-standing supporter. UserZoom’s unmoderated testing platform allows you to submit any feedback or criticism through the platform instead of instructing and babysitting a bunch of testers. After you send your design, it will be segmented and screened as necessary by your online community of users. The procedure is somewhat automated, but it can save you loads on money and time. You still must combine all your findings into an analysis, but before starting, when I was doing an evaluation, the process used up most of an entire day. You essentially submitted a test version of the site in just a few days’ time, and you had 15 interactive video streams for a returned model site.”

User testing
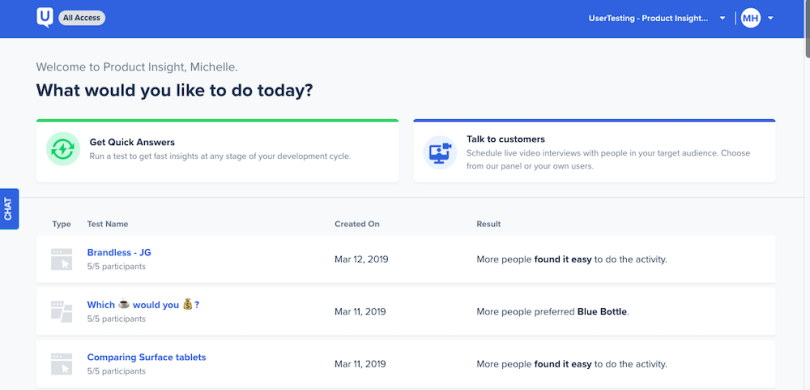
Regardless of which design route they decide upon, some organizations prioritize the user experience and set up engineers purposefully to track user responses and behaviors. Dale prefers to either hand over his prototypes to an individual researcher or go ahead and set up a lab-style test environment himself. For the unsupported route, he has stated the website UserTesting in particular because it can quickly build a pool for testing.

Flowcharts & Wireframing

A user experience (UX) designer allows prospective users to interact with a product’s UI. If any wrinkles arise during the evaluation of initial user feedback, UX designers skills include an ability to cope with these through subsequent tweaks, like having a plan for writing a flowchart of the user experience (this may be as simple as a literal pen-and-paper sketch or a map of sticky notes on the wall). It may mean, in addition to outlining wireframes, drawing up a rudimentary skeleton prototype. You can read about Scott’s and Dale’s recommendations for both prototyping wireframes and drawing the skeletal outlines of each prototype in this article.
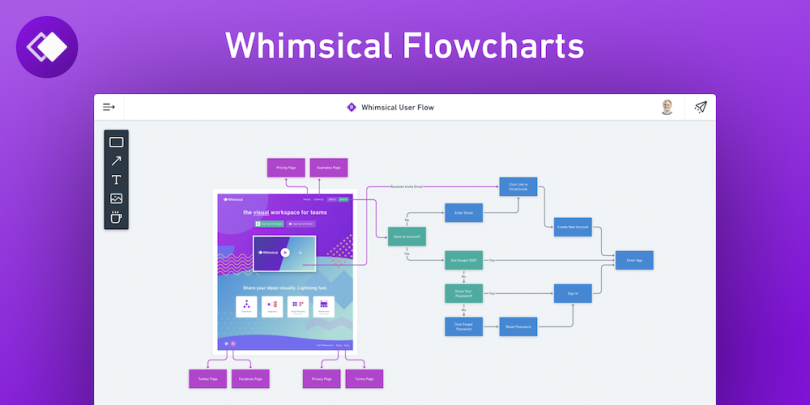
Whimsical
 Data and content are distributed throughout entities. If a user progresses from one point to another on a website or app, they follow a path. In the first step, a designer creates the pathways by which these entities interact, known in UX circles as information architecture. Along with some wireframing platform that is straightforward to use and nicely understated, Whimsical provides a collaborative flowcharting widget, abundant with real-time collaboration and a pleasing visual design. It is free of charge, if you’ve got an active Whimsical membership.
Data and content are distributed throughout entities. If a user progresses from one point to another on a website or app, they follow a path. In the first step, a designer creates the pathways by which these entities interact, known in UX circles as information architecture. Along with some wireframing platform that is straightforward to use and nicely understated, Whimsical provides a collaborative flowcharting widget, abundant with real-time collaboration and a pleasing visual design. It is free of charge, if you’ve got an active Whimsical membership.
Sketch
 Categorizing the visual field, Sketch was a kind of UX and UI surface area when it introduced. Photoshop was not extensively regarded as for designing merchandise, but the lack of choices made it designers de facto wireframing and mockup instrument for a long time. Now a favorite in the sector, Sketch liberated the UX area from the constraint and cost of the Creative Suite. Adobe products are very heavy and generally expensive, and I tend to use them in my photography. I d like to use Photoshop for design, though.
Categorizing the visual field, Sketch was a kind of UX and UI surface area when it introduced. Photoshop was not extensively regarded as for designing merchandise, but the lack of choices made it designers de facto wireframing and mockup instrument for a long time. Now a favorite in the sector, Sketch liberated the UX area from the constraint and cost of the Creative Suite. Adobe products are very heavy and generally expensive, and I tend to use them in my photography. I d like to use Photoshop for design, though.
Dale is a faithful fan of Sketch, too. Nothing beats it for mockups, and the range of add-on modules is limitless, he said, referring to the ever-expanding array of utilities available to enhance the app’s factory design functions. The versatility also makes it easier to switch between platforms. Dale, who’s used to wireframe in both digital and analog formats, keeps both digital wireframes and the analog wireframes that he made in the same design applications he uses to create mockups. (It’s also used to prototype.) It is likely that the dimensions of these wireframes and the spacing between them will allow the process to go smoothly.
Figma
 A little bit like Facebook’s Tilt 5 or a few years back, Figma is an emergent, buzzed-about, and wide-ranging tool that enables users wireframe, showcase, design, and between the two groups. The platform works on both Windows and Mac and has two aspects that place a major influence of it to stand out from the group. First, it operates on a cloud-based structure. So rather than downloading an application, designers may design right in the browser. Second, and perhaps most impressive, is the company’s claim on multiplayer editing the capacity for multiple individuals to access and alter a design together in real time.
A little bit like Facebook’s Tilt 5 or a few years back, Figma is an emergent, buzzed-about, and wide-ranging tool that enables users wireframe, showcase, design, and between the two groups. The platform works on both Windows and Mac and has two aspects that place a major influence of it to stand out from the group. First, it operates on a cloud-based structure. So rather than downloading an application, designers may design right in the browser. Second, and perhaps most impressive, is the company’s claim on multiplayer editing the capacity for multiple individuals to access and alter a design together in real time.
I think its simple because its function is based on collaboration, said Scott. The assumption that two designers can workon the same file at the same time is insane. You can’t do that in any other tool. Access can also be streamlined, set up was simplified. When you have Google Docs, you can simply send links as you would with a document.
Prototyping
 Typically, a design goes through several iterations, or “frames,” to get to the point where it is professional. Dissimilar to a wireframe, a prototyping model has more lifelike qualities, allowing designers and clients to tailor its functionality and improve its accessibility. Because aforementioned heavyweights Sketch and Figma both allow prototyping, UX designers often use various other resources to add finishing touches such as UX logic and animations, so that test users are presented with something that looks as close to the final product as possible.
Typically, a design goes through several iterations, or “frames,” to get to the point where it is professional. Dissimilar to a wireframe, a prototyping model has more lifelike qualities, allowing designers and clients to tailor its functionality and improve its accessibility. Because aforementioned heavyweights Sketch and Figma both allow prototyping, UX designers often use various other resources to add finishing touches such as UX logic and animations, so that test users are presented with something that looks as close to the final product as possible.
Axure Rp
Imaginetsenior UX consultant Yichen makes the case for this underdog software, in part for its best-in-class interaction logic. Dale agreed, calling the rapid-prototyping tool one of the most underrated of its kind. His functions allow him to develop compelling objects that behave in real time on prototypes with only a few screens.
Dale provided this illustrative anecdote: One time, a designer coworker thought it would be impossible to prototype a magic wall chart he made. He needed a vertical red box to keep track of the user’s cursor so they could highlight specific time zones on a list of vertical images. After he showed me his mockup, I used it in Axure without writing code to create the capabilities he needed to construct a functional prototype. It only took a few minutes. Some believed the prototype to be the real thing. The users had no idea that it wasn’t a working program, Dale said.
Principle
In order to invest my time in usability studies appropriately, I should create prototypes that appear to be fully functional as if they’re almost finished, according to Scott. When he is editing a Sketch or Figma design file, he will often turn to ProtoPie or Principle to enhance its fidelity. It excels in animation, meaning it can render smooth screen transitions, track specific outputs, and force certain outputs for different user interactions like that of double-taping and scrolling or long pressing. It will not be exactly as the built product, but it will be close enough. When you test it, the user will not be worried about the fact that it didn’t feel like a thing, because it feels like a thing.
Prototype by Studio XID
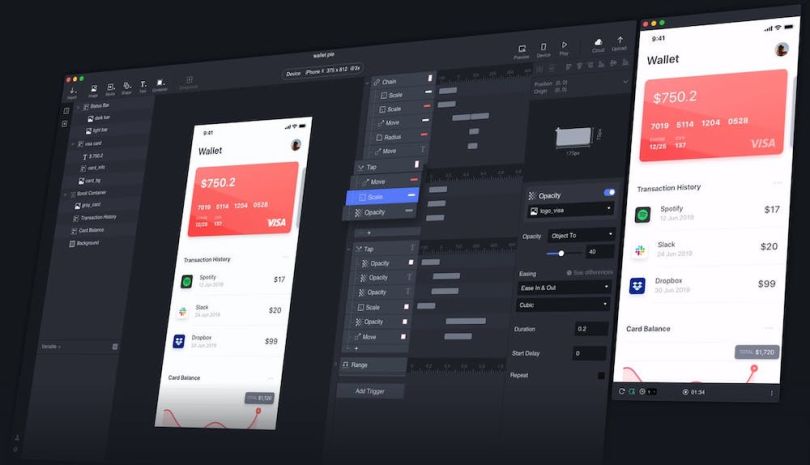
We’re unaffected by one tool, Scott said. ProtoPie, for instance, serves as an effective tool for mobile design. In this video, our lead designer provides an introductory tutorial, detailing the ProtoPie interface, which includes fillable and canvas panels, along with an “interaction” panel where designers can add triggers and respond to user input. Users are now able to experiment using a prototype on their mobile phones. If a prototype needs a connection with, for example, a smartphone’s camera, a ProtoPie design can facilitate access to it. Much like Principle Mode, it tends to make for a smoother, more completed experience than InVision’s, to distinguish Scott, who mentioned that unique program rendering seem rather sketchier like a drawing of a page in its entirety, quite similar to a run.
Process Management & Handoff
UX designers work in an exceptionally fast-paced environment with lots of different stakeholders. They also have to coordinate with several that accompanies one another collectively and maintain a well-defined workflow. Yes, business and a well-mapped workflow are important. UX designers convey that there should not be more than a handful of steps to the procedure, given that they have to make the procedure look attractive. Programmers and users should keep it as simple as possible.
Trello
 The folks operating the r/squeeky_laughter subreddit at Reddit utilize what partners at Google have available to maintain project workflows. We record only where the job is to be done and when it is due, with links down to the Google Translate. But within that broader context, he’s also got a private Trello board, which he shares with one other designer, to track more specific details that are specific to him. The engineering team utilizes Jira, but we try not to overcomplicate it, Scott said. I’m not sure it is the ideal system possible, but it functions. I never have trouble finding things.
The folks operating the r/squeeky_laughter subreddit at Reddit utilize what partners at Google have available to maintain project workflows. We record only where the job is to be done and when it is due, with links down to the Google Translate. But within that broader context, he’s also got a private Trello board, which he shares with one other designer, to track more specific details that are specific to him. The engineering team utilizes Jira, but we try not to overcomplicate it, Scott said. I’m not sure it is the ideal system possible, but it functions. I never have trouble finding things.
Google Drive
When a design fully meets all the standards set during development, it moves onto the development team, which converts it into a real-world product. The late-stage handoff is the last stage in this process. Dale offered that the options are varied, but most companies use Google to facilitate this process for security-related reasons. Oftentimes, software with collaboration capabilities do not endure at many businesses, he clarified. So you have to make do with the old tried-and-true Google Drive. But if I had my choice, programs like InVision, Zeplin, and Abstract are great.